처음 테터툴즈를 알게 된게 테터툴즈가 나온지 한달이 지난 어느날이었다.
물론 "테터툴즈"라는 이름을 달고 나온 버젼부터였다.
그래서 뒤져본게 이 기사였는데..
블로그질이 이글 부터 시작되었다고 할수 있을지도...
< 글의 출처: http://www.umediaclub.com/main/php/search_view.php?idx=203 >
테터툴즈1.0으로 엿보는 블로그의 미래

1월 7일(토), ‘대한민국 블로거들의 축제 라이브블로그2’ 행사장에는 젊은 블로거들로 문전성시를 이뤘습니다. 분위기는 여느 대학 동아리에서 개최하는 축제 행사처럼 활기찬 분위기로 이루어지고 있었습니다.
이 현장에서 테터툴즈의 초기 개발자인 JH님을 만나서 블로그에 관한 그의 생각들과 곧 정식버전이 출시될 예정인 태터툴즈 1.0에 대한 이야기를 들어 봤습니다. 블로그에 대한 그의 생각, 그리고 곧 출시될 테터툴즈1.0을 통해 블로그의 미래를 어떻게 진화할 것인지 확인 할 수 있을 것 같습니다.
활기찬 블로거들의 문화 축제, 라이브블로그2
그날 열린 세미나에는 중고등학생에서부터 커뮤니티 사이트 혹은 블로그 서비스를 운영하는 업계 관계자까지 다양한 각계 각층의 블로거들이 참석하여 문전 성시를 이루는 모습이었습니다.
이번 행사는 ‘2006 대한민국 블로그 어워드’시상식과 더불어 블로거들의 글과 사진을 전시하는 ‘블로그월’, 블로그 전문가들의 ‘블로그 강연회’까지 전문적인 내용과 아기자기한 행사들이 동시에 진행되어 다채로운 구성으로 진행되었습니다. 이 행사 모두 블로거들이 자발적으로 십시일반 참여하여 만든 문화 행사로 이루어 졌습니다.
한국 블로그의 자존심, 테터툴즈
‘2006년 대한민국 블로그 어워드’의 시상자 중에는 2005년 한해동안 블로거들로부터 가장 사랑을 받았던 블로그를 뽑는 ‘올해의 블로그툴’로 테터툴즈 (http://tattertools.com)가 선정되었습니다. 아마도, 이번에 참석하는 블로거들은 블로그를 사용하는 사용자중에서도 자신이 직접 블로그를 설치하여 사용하고 있는 고급 사용자층이 꽤 높은 비율을 차지했을 것으로 생각됩니다. 그중에서도 테터툴즈 사용자도 많았을 것입니다.
테터툴즈는 사용자가 직접 웹 서버(또는 웹호스팅 서버)에 설치하여 운영하는 형태로 사용되어지는 국내에서 대표적인 설치형 블로그툴입니다. 국내에서도 초기에는 ‘Movable Type (http://www.movabletype.org)’이나 ‘워드프레스(www.wordpress.org)’같은 외국 블로그툴이 많이 사용되는 추세였으나, 현재는 설치와 사용이 편리한 순수 국산 블로그툴 ‘테터툴즈’도 꾸준히 인기를 끌어 많은 사용자를 확보하고 있습니다. 단연, 한국 블로그계의 자존심이라고 해도 과언이 아닐 것 같습니다.
‘테터툴즈’는 깔끔한 인터페이스와 손쉬운 사용법으로 단연 한국 블로거들에게 사랑받는 툴로 자리잡아 왔습니다. ‘테터툴즈’와 같은 설치형 블로그는 사용자들이 자신만의 독특한 스킨을 만들거나, 제작한 스킨을 무료로 공개함으로써 포털에서 제공하는 블로그보다 더욱 사용자의 다양한 입맛에 맞는 인터페이스 디자인의 블로그를 가질 수 있습니다.

드디어, 태터툴즈 개발자 JH님을 만나다.
이날 행사에 참석한 블로거들중에서 블로그 전문가로 불리워지는 몇몇 블로거들이 블로그와 관련한 강연을 진행하였습니다. 이 중에 태터 툴즈 개발자인 JH님을 비롯하여 테터앤컴퍼니(Tatter&Company)의 대표인 노정석 대표가 참석하여 곧 출시될 ‘태터툴즈 1.0’을 소개하고 ‘이올린(EOLIN.com) 플랫폼’의 기획 방향에 대한 발표가 있었습니다.
정재훈이라는 본명보다 JH로 블로그계에서는 꽤 유명한 아이디로 통합니다. 또한, 테터툴즈 개발자인 JH님은 언론의 인터뷰에 잘 얼굴을 드러내지 않는 신비주의 전략(?)을 구사하는 것으로 유명합니다.인터뷰에 쉽게 응해 주지 않는다고 해서 꽤 고집스러운 개발자라는 소문만 무성했었는데, JH님을 (온라인상에서)아는 블로거들은 강연회가 끝나고 “생각보다 잘 생기고 말도 참 잘하네”하는 반응이었습니다.
JH님은 처음 테터툴즈를 개발할 당시를 떠올리며 “인터넷 초기에는 홈페이지나 게시판 사용자들의 인터렉션이 너무 약했다. 테터툴즈를 만들 때 처음부터 블로그라고 생각하고 만들지는 않았고, 이렇게 만들면 편하게 사용할 수 있겠다 싶어 제작했다.”고 개발 동기를 밝히면서 강연을 열었습니다.
블로그와 홈페이지가 다른 점은?
“블로그가 홈페이지와 다른점이 무엇이냐고 많이 물어 보는데, 블로그는 홈페이지를 사람들이 더 많이 읽고 쓰기 위해 만든 것으로 생각한다. 이런 블로그에 RSS가 추가되면서 구독이 상당히 편리해졌고, 사람들은 즐겨찾기를 통해서 사이트를 들어가서 확인해야 했던 불편함을 RSS구독을 통해 해결할 수 있었다. 그러면서 차츰 현재의 블로그와 같은 형태가 된 것일뿐”이라고 블로그와 홈페이지의 차이를 사용자 구독의 편이성에 따라 자연스럽게 진화한 것이라고 설명했습니다.
테터툴즈라는 이름은 어떻게 붙여진 것일까?
“태터는 ‘실로 엮는/짜는 사람’이라는 뜻으로 블로그가 실로 짜는 것과 비슷한 것 같아 내가 평소 좋아하는 단어였다. 블로그를 제작하면서 자연스럽게 테터라고 이름을 붙인 것이다. 많은 사람들이 테터툴즈라고 하면 발음이 힘들다고들 한다. 발음할 때 침이 튄다나?(웃음)”
테터센터(사용자 블로그의 글을 수집하는 메타 사이트)를 만든 동기는?
“트랙백 체제에 대한 불만이 동기였다. 당시 트랙백은 인코딩 규약이 취약하여 훈련되지 않은 사용자들에게 큰 장벽이 되곤 했다. 키워드를 입력해서 연결하면 편리하겠다고 생각했고, 로컬키워드(Local keyword)와 태그 클라우드(Tag Cloud)를 적용했다. 한 사람이 블로그를 쓰는 것을 하나의 그림을 그린다고 생각한다면, 여러 사람이 그림을 그리면 더 큰 그림을 그릴 수 있다고 생각해서 만든 것이 바로 태터센터다.”
현재 근황은?
현재 JH님은 한국 모 커뮤니티 서비스의 일본지사에서 개발을 맡고 있습니다. 직장을 다니면서 틈틈이 테터앤컴퍼니의 개발 기획을 함께 진행하고 있다고 합니다. 자신으로서는 태터툴즈 개발 경험이 규모가 큰 커뮤니티 서비스 개발과 태터앤컴퍼니 양쪽에 모두 도움이 되고 있다고 설명합니다. “예를 들어, 미니홈피에서는 ‘일촌 파도’의 인적 네트워크(Social Network)가 형성되는데, 미니홈피도 최근 블로그에서 주로 ‘태그 파도(Tag Cloud)’의 관심있는 주제를 중심으로 하는 네트워크 형성까지 확장되는 추세에 있다.”고 말합니다. 또한, “이 사례와는 반대로, 미니홈피에서의 장점을 블로그에 적용하기도 한다”고 합니다.
태터앤컴퍼니의 테터툴즈 1.0과 EOLIN은 무엇?
이어, 바통을 이어받은 태터앤컴퍼니의 노정석 대표는 태터툴즈1.0 정식버전을 1월 31일 공개할 계획이라고 밝히면서 테터툴즈1.0 소개와 새로운 블로그 메타 사이트인 EOLIN(www.eolin.com)에 관한 프리뷰를 진행했습니다. 가장 필자의 눈길을 끈 것은 AJAX로 구현한 기능들로 어떠한 OS에서도 편리한 인터페이스를 제공하고, 멀티미디어 기능을 강화한 점이었습니다.
노정석 대표는 “태터툴즈 1.0의 개발은 고객만족이란 무엇인가 하는 고민으로부터 출발하고 있다. 현재 1.0B3 버전이 공개되었다. 태터툴즈1.0은 현재 거의 완성단계에 있는 상황이라고 보면 된다.”라고 사용자의 사용 편이성에 초점을 맞추고 개발해왔다고 태터툴즈에 대한 자신감에 찬 어조로 말을 이어갔습니다.
태터툴즈 1.0의 주요 특징은?
노대표는 태터툴즈1.0의 주요특징으로 태그 클라우드(Tag Cloud), 위지윅 에디터(Wisywig editor), AJAX, 지역 로그, 스킨 등을 들었습니다. “관리자 등에서 비동기식 AJAX를 대폭 강화했다. 태그 클라우드는 편리하게 공개와 비공개를 선택할 수 있는 콘트롤 패널을 강화하였으며, 위지윅 에디터는 사진과 멀티미디어 기능을 대폭 반영하였다. 태그 서제스트는 가장 많이 사용한 순서대로 최적화된 태그를 추천한다. 그리고, 지역 로그 역시 추천 기능을 적용했다. 스킨은 메타 정보를 부여하여 위지윅에디터에서 글을 작성할 때 각각의 커스터마이징된 스킨에 최적화된 형태로 만들어지도록 했다. 전반적으로 되도록 웹표준을 준수하도록 제작되었으나 xHTML 혹은 HTML 4.0 으로도 스킨 구현이 가능하도록 하여 기존의 스킨도 약간만 수정하면 사용이 가능하도록 했다.”고 주요 특징을 설명했습니다.
새로운 블로그 메타 사이트 EOLIN은 무엇?
태터툴즈 1.0 정식버전을 위한 새로운 블로그 메타 사이트 EOLIN에 대해서는 “EOLIN 싱크(SINK) 기능은 글을 작성한 후에 싱크를 적용하면 EOLIN으로부터 오픈API 기반의 첫눈, 구글 등의 검색 사이트, 애플의 iTMS에까지 싱크가 가능하다. 향후 다음 블로그 등 다른 블로그 서비스 등에도 싱크가 가능하게 될 것으로 예상된다.”고 싱크 기능의 강화를 가장 큰 장점으로 꼽았으며, 또한 “길드 신디케이드(Guild Syndicate)를 통하여 나의 콘텐츠나 히스토리, 명성과 브랜드를 검색하고, 포토, 옥션(Auction), 클럽(Club), 구인/구직(Job) 등의 길드로 분류하여 보여줄 계획이”라며, “결론적으로 사용자들이 자신의 브랜드를 강화하도록 돕는 역할을 하게 될 것”이라고 합니다.
테터툴즈1.0 멀티미디어를 품다.
개인적으로는 테터툴즈의 기능 중 가장 주목할만한 것이 멀티미디어 기능이라고 생각합니다. 일단, 이메이징(iMazing) 플러그인으로 자바스크립트(Javascript)기반의 사진 슬라이드의 다양한 기능을 한정된 공간안에서도 더욱 다양한 효과로 사진 슬라이드를 즐길 수 있습니다.

또한, 요즘 세계적인 화제의 키워드로 떠오르고 있는 포드캐스팅 기능을 접목하여 mp3파일을 플래시 플레이어를 통해 듣거나, iTMS 등의 포드캐스팅 리더를 통해 쉽게 구독 가능하도록 구현했습니다. MP3파일뿐아니라 동영상 파일도 쉽게 업로드해 보여줄 수 있도록 지원하고 지속적으로 강화할 것이라고 밝혔습니다.
테터툴즈 1.0은 포드캐스팅, 동영상 구독이 가능한 ‘멀티미디어 블로그’로 진화한 것입니다.
앞으로 수일후면 테터툴즈 1.0 정식버전이 출시될 예정입니다. 블로그 기획자라면 테터툴즈를 벤치마킹하지 않으면 안될 것 같습니다. 아직 블로그를 사용하지 않으시는 분들이 있다면, 여러분도 진짜 블로거의 세계에 함께 빠져보시지 않으시렵니까? <끝>
▶ 태터툴즈1.0 베타 블로그 http://chester.tatterstory.net/
물론 "테터툴즈"라는 이름을 달고 나온 버젼부터였다.
그래서 뒤져본게 이 기사였는데..
블로그질이 이글 부터 시작되었다고 할수 있을지도...
< 글의 출처: http://www.umediaclub.com/main/php/search_view.php?idx=203 >
테터툴즈1.0으로 엿보는 블로그의 미래

테터툴즈 개발자 JH님
1월 7일(토), ‘대한민국 블로거들의 축제 라이브블로그2’ 행사장에는 젊은 블로거들로 문전성시를 이뤘습니다. 분위기는 여느 대학 동아리에서 개최하는 축제 행사처럼 활기찬 분위기로 이루어지고 있었습니다.
이 현장에서 테터툴즈의 초기 개발자인 JH님을 만나서 블로그에 관한 그의 생각들과 곧 정식버전이 출시될 예정인 태터툴즈 1.0에 대한 이야기를 들어 봤습니다. 블로그에 대한 그의 생각, 그리고 곧 출시될 테터툴즈1.0을 통해 블로그의 미래를 어떻게 진화할 것인지 확인 할 수 있을 것 같습니다.
활기찬 블로거들의 문화 축제, 라이브블로그2
그날 열린 세미나에는 중고등학생에서부터 커뮤니티 사이트 혹은 블로그 서비스를 운영하는 업계 관계자까지 다양한 각계 각층의 블로거들이 참석하여 문전 성시를 이루는 모습이었습니다.
이번 행사는 ‘2006 대한민국 블로그 어워드’시상식과 더불어 블로거들의 글과 사진을 전시하는 ‘블로그월’, 블로그 전문가들의 ‘블로그 강연회’까지 전문적인 내용과 아기자기한 행사들이 동시에 진행되어 다채로운 구성으로 진행되었습니다. 이 행사 모두 블로거들이 자발적으로 십시일반 참여하여 만든 문화 행사로 이루어 졌습니다.
한국 블로그의 자존심, 테터툴즈
‘2006년 대한민국 블로그 어워드’의 시상자 중에는 2005년 한해동안 블로거들로부터 가장 사랑을 받았던 블로그를 뽑는 ‘올해의 블로그툴’로 테터툴즈 (http://tattertools.com)가 선정되었습니다. 아마도, 이번에 참석하는 블로거들은 블로그를 사용하는 사용자중에서도 자신이 직접 블로그를 설치하여 사용하고 있는 고급 사용자층이 꽤 높은 비율을 차지했을 것으로 생각됩니다. 그중에서도 테터툴즈 사용자도 많았을 것입니다.
테터툴즈는 사용자가 직접 웹 서버(또는 웹호스팅 서버)에 설치하여 운영하는 형태로 사용되어지는 국내에서 대표적인 설치형 블로그툴입니다. 국내에서도 초기에는 ‘Movable Type (http://www.movabletype.org)’이나 ‘워드프레스(www.wordpress.org)’같은 외국 블로그툴이 많이 사용되는 추세였으나, 현재는 설치와 사용이 편리한 순수 국산 블로그툴 ‘테터툴즈’도 꾸준히 인기를 끌어 많은 사용자를 확보하고 있습니다. 단연, 한국 블로그계의 자존심이라고 해도 과언이 아닐 것 같습니다.
‘테터툴즈’는 깔끔한 인터페이스와 손쉬운 사용법으로 단연 한국 블로거들에게 사랑받는 툴로 자리잡아 왔습니다. ‘테터툴즈’와 같은 설치형 블로그는 사용자들이 자신만의 독특한 스킨을 만들거나, 제작한 스킨을 무료로 공개함으로써 포털에서 제공하는 블로그보다 더욱 사용자의 다양한 입맛에 맞는 인터페이스 디자인의 블로그를 가질 수 있습니다.

테터툴즈1.0 베타 블로그
드디어, 태터툴즈 개발자 JH님을 만나다.
이날 행사에 참석한 블로거들중에서 블로그 전문가로 불리워지는 몇몇 블로거들이 블로그와 관련한 강연을 진행하였습니다. 이 중에 태터 툴즈 개발자인 JH님을 비롯하여 테터앤컴퍼니(Tatter&Company)의 대표인 노정석 대표가 참석하여 곧 출시될 ‘태터툴즈 1.0’을 소개하고 ‘이올린(EOLIN.com) 플랫폼’의 기획 방향에 대한 발표가 있었습니다.
정재훈이라는 본명보다 JH로 블로그계에서는 꽤 유명한 아이디로 통합니다. 또한, 테터툴즈 개발자인 JH님은 언론의 인터뷰에 잘 얼굴을 드러내지 않는 신비주의 전략(?)을 구사하는 것으로 유명합니다.인터뷰에 쉽게 응해 주지 않는다고 해서 꽤 고집스러운 개발자라는 소문만 무성했었는데, JH님을 (온라인상에서)아는 블로거들은 강연회가 끝나고 “생각보다 잘 생기고 말도 참 잘하네”하는 반응이었습니다.
JH님은 처음 테터툴즈를 개발할 당시를 떠올리며 “인터넷 초기에는 홈페이지나 게시판 사용자들의 인터렉션이 너무 약했다. 테터툴즈를 만들 때 처음부터 블로그라고 생각하고 만들지는 않았고, 이렇게 만들면 편하게 사용할 수 있겠다 싶어 제작했다.”고 개발 동기를 밝히면서 강연을 열었습니다.
블로그와 홈페이지가 다른 점은?
“블로그가 홈페이지와 다른점이 무엇이냐고 많이 물어 보는데, 블로그는 홈페이지를 사람들이 더 많이 읽고 쓰기 위해 만든 것으로 생각한다. 이런 블로그에 RSS가 추가되면서 구독이 상당히 편리해졌고, 사람들은 즐겨찾기를 통해서 사이트를 들어가서 확인해야 했던 불편함을 RSS구독을 통해 해결할 수 있었다. 그러면서 차츰 현재의 블로그와 같은 형태가 된 것일뿐”이라고 블로그와 홈페이지의 차이를 사용자 구독의 편이성에 따라 자연스럽게 진화한 것이라고 설명했습니다.
테터툴즈라는 이름은 어떻게 붙여진 것일까?
“태터는 ‘실로 엮는/짜는 사람’이라는 뜻으로 블로그가 실로 짜는 것과 비슷한 것 같아 내가 평소 좋아하는 단어였다. 블로그를 제작하면서 자연스럽게 테터라고 이름을 붙인 것이다. 많은 사람들이 테터툴즈라고 하면 발음이 힘들다고들 한다. 발음할 때 침이 튄다나?(웃음)”
테터센터(사용자 블로그의 글을 수집하는 메타 사이트)를 만든 동기는?
“트랙백 체제에 대한 불만이 동기였다. 당시 트랙백은 인코딩 규약이 취약하여 훈련되지 않은 사용자들에게 큰 장벽이 되곤 했다. 키워드를 입력해서 연결하면 편리하겠다고 생각했고, 로컬키워드(Local keyword)와 태그 클라우드(Tag Cloud)를 적용했다. 한 사람이 블로그를 쓰는 것을 하나의 그림을 그린다고 생각한다면, 여러 사람이 그림을 그리면 더 큰 그림을 그릴 수 있다고 생각해서 만든 것이 바로 태터센터다.”
현재 근황은?
현재 JH님은 한국 모 커뮤니티 서비스의 일본지사에서 개발을 맡고 있습니다. 직장을 다니면서 틈틈이 테터앤컴퍼니의 개발 기획을 함께 진행하고 있다고 합니다. 자신으로서는 태터툴즈 개발 경험이 규모가 큰 커뮤니티 서비스 개발과 태터앤컴퍼니 양쪽에 모두 도움이 되고 있다고 설명합니다. “예를 들어, 미니홈피에서는 ‘일촌 파도’의 인적 네트워크(Social Network)가 형성되는데, 미니홈피도 최근 블로그에서 주로 ‘태그 파도(Tag Cloud)’의 관심있는 주제를 중심으로 하는 네트워크 형성까지 확장되는 추세에 있다.”고 말합니다. 또한, “이 사례와는 반대로, 미니홈피에서의 장점을 블로그에 적용하기도 한다”고 합니다.
태터앤컴퍼니의 테터툴즈 1.0과 EOLIN은 무엇?
이어, 바통을 이어받은 태터앤컴퍼니의 노정석 대표는 태터툴즈1.0 정식버전을 1월 31일 공개할 계획이라고 밝히면서 테터툴즈1.0 소개와 새로운 블로그 메타 사이트인 EOLIN(www.eolin.com)에 관한 프리뷰를 진행했습니다. 가장 필자의 눈길을 끈 것은 AJAX로 구현한 기능들로 어떠한 OS에서도 편리한 인터페이스를 제공하고, 멀티미디어 기능을 강화한 점이었습니다.
노정석 대표는 “태터툴즈 1.0의 개발은 고객만족이란 무엇인가 하는 고민으로부터 출발하고 있다. 현재 1.0B3 버전이 공개되었다. 태터툴즈1.0은 현재 거의 완성단계에 있는 상황이라고 보면 된다.”라고 사용자의 사용 편이성에 초점을 맞추고 개발해왔다고 태터툴즈에 대한 자신감에 찬 어조로 말을 이어갔습니다.
태터툴즈 1.0의 주요 특징은?
노대표는 태터툴즈1.0의 주요특징으로 태그 클라우드(Tag Cloud), 위지윅 에디터(Wisywig editor), AJAX, 지역 로그, 스킨 등을 들었습니다. “관리자 등에서 비동기식 AJAX를 대폭 강화했다. 태그 클라우드는 편리하게 공개와 비공개를 선택할 수 있는 콘트롤 패널을 강화하였으며, 위지윅 에디터는 사진과 멀티미디어 기능을 대폭 반영하였다. 태그 서제스트는 가장 많이 사용한 순서대로 최적화된 태그를 추천한다. 그리고, 지역 로그 역시 추천 기능을 적용했다. 스킨은 메타 정보를 부여하여 위지윅에디터에서 글을 작성할 때 각각의 커스터마이징된 스킨에 최적화된 형태로 만들어지도록 했다. 전반적으로 되도록 웹표준을 준수하도록 제작되었으나 xHTML 혹은 HTML 4.0 으로도 스킨 구현이 가능하도록 하여 기존의 스킨도 약간만 수정하면 사용이 가능하도록 했다.”고 주요 특징을 설명했습니다.
새로운 블로그 메타 사이트 EOLIN은 무엇?
태터툴즈 1.0 정식버전을 위한 새로운 블로그 메타 사이트 EOLIN에 대해서는 “EOLIN 싱크(SINK) 기능은 글을 작성한 후에 싱크를 적용하면 EOLIN으로부터 오픈API 기반의 첫눈, 구글 등의 검색 사이트, 애플의 iTMS에까지 싱크가 가능하다. 향후 다음 블로그 등 다른 블로그 서비스 등에도 싱크가 가능하게 될 것으로 예상된다.”고 싱크 기능의 강화를 가장 큰 장점으로 꼽았으며, 또한 “길드 신디케이드(Guild Syndicate)를 통하여 나의 콘텐츠나 히스토리, 명성과 브랜드를 검색하고, 포토, 옥션(Auction), 클럽(Club), 구인/구직(Job) 등의 길드로 분류하여 보여줄 계획이”라며, “결론적으로 사용자들이 자신의 브랜드를 강화하도록 돕는 역할을 하게 될 것”이라고 합니다.
테터툴즈1.0 멀티미디어를 품다.
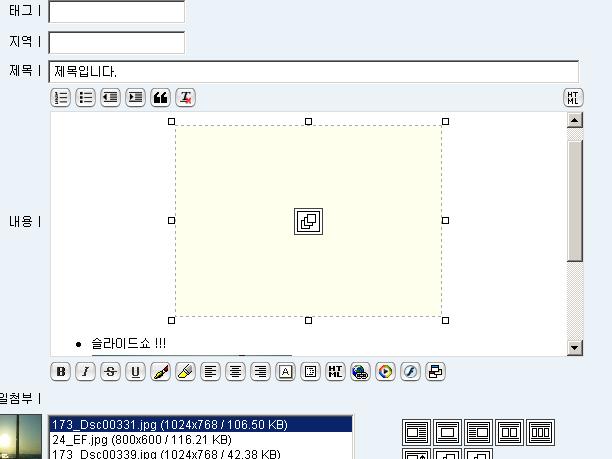
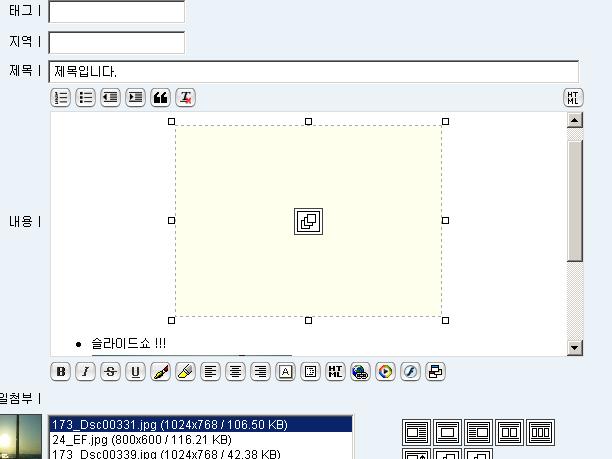
개인적으로는 테터툴즈의 기능 중 가장 주목할만한 것이 멀티미디어 기능이라고 생각합니다. 일단, 이메이징(iMazing) 플러그인으로 자바스크립트(Javascript)기반의 사진 슬라이드의 다양한 기능을 한정된 공간안에서도 더욱 다양한 효과로 사진 슬라이드를 즐길 수 있습니다.

위지윅 에디터로 이메이징 사진 슬라이드를 작성할 수 있다.
또한, 요즘 세계적인 화제의 키워드로 떠오르고 있는 포드캐스팅 기능을 접목하여 mp3파일을 플래시 플레이어를 통해 듣거나, iTMS 등의 포드캐스팅 리더를 통해 쉽게 구독 가능하도록 구현했습니다. MP3파일뿐아니라 동영상 파일도 쉽게 업로드해 보여줄 수 있도록 지원하고 지속적으로 강화할 것이라고 밝혔습니다.
테터툴즈 1.0은 포드캐스팅, 동영상 구독이 가능한 ‘멀티미디어 블로그’로 진화한 것입니다.
앞으로 수일후면 테터툴즈 1.0 정식버전이 출시될 예정입니다. 블로그 기획자라면 테터툴즈를 벤치마킹하지 않으면 안될 것 같습니다. 아직 블로그를 사용하지 않으시는 분들이 있다면, 여러분도 진짜 블로거의 세계에 함께 빠져보시지 않으시렵니까? <끝>
▶ 태터툴즈1.0 베타 블로그 http://chester.tatterstory.net/
반응형
